An Amateur Explains ‘.querySelector’
This past May I graduated with a bachelor's degree in Business Administration and was planning on going to graduate school after I took the summer off to celebrate and travel. Unfortunately, we all know what happens next; all my flights got canceled and I went to my graduation ceremony over Zoom. What followed was a long period of uncertainty as I tried to compartmentalize my next move, I played through what my life would be like if I went to grad school or kept working my 9–5 job at a financial firm, ultimately I decided to diverge from everything I knew and learn to code. Currently in the thick of a UC Berkeley boot-camp right now and up to my eyeballs in Java, jquery, and Github. Coming from a major of soft skills code has been incredibly rewarding, my only regret is not getting into it earlier.
My favorite thing about code is that any question you could ever have can be found with Google search, hardly any other profession can say that however, knowing what to search is paramount. During my first few days of coding, the amount of new terminology overwhelmed me until I learned to keep an open search tab, and Google every word I didn’t know. With repetition, the language of coding soon blended into my lexicon. Currently entering the fifth week of boot-camp this Bojack Horsman gif that my professor showed the class on the first-day continues to inspire me, I didn’t notice my change in skill level day to day but looking back at myself at the beginning of June coding has gotten easier!
The best way to understand the relationship between HTML, CSS, and Javascript is through a metaphor; let's say you are constructing an office building. First, the foundation needs to be laid then the scaffolding, at this point you can still go up and down the stairs but its just a metal outline. Next, you add the flooring, paint, and ceiling making the space pretty and livable, lastly, the employees are hired and start working there. In this example, HTML is the outline we create using tags like <div>, <button>, <h1> to <h6>, <input> and many more (just Google HTML tags!)

CSS is linked to the HTML and is written using references followed by squiggly brackets ‘{}’, all references relate to the styling of the said HTML page and can alter things like ‘font-family’, ‘background-color’, ‘alignment’ and so much more. When Java is added the office building is finished and all that needs to be added is the logic, how the business is run, everything in the script.js document adds an action to the tags found in the HTML. One especially useful Java tool is the ‘Document’ interface, a written definition from MDN states that “it represents any web page loaded in the browser and serves as an entry point into the web page’s content.” But what does that even mean? Fundamentally the Document object is the owner of all other objects on the web page, for example, objects like buttons and inputs will be owned by a Document. However, in order for the document to know where to look for buttons and inputs the ‘.querySelector’ method needs to be added.
The best way to describe the ‘.querySelector’ method is through an example, it's better to see how it is applied than to read what it does. Using HTML I built a simple input and buttons page where after the search button is pressed or enter is clicked a new page is displayed then the home page brings it back.
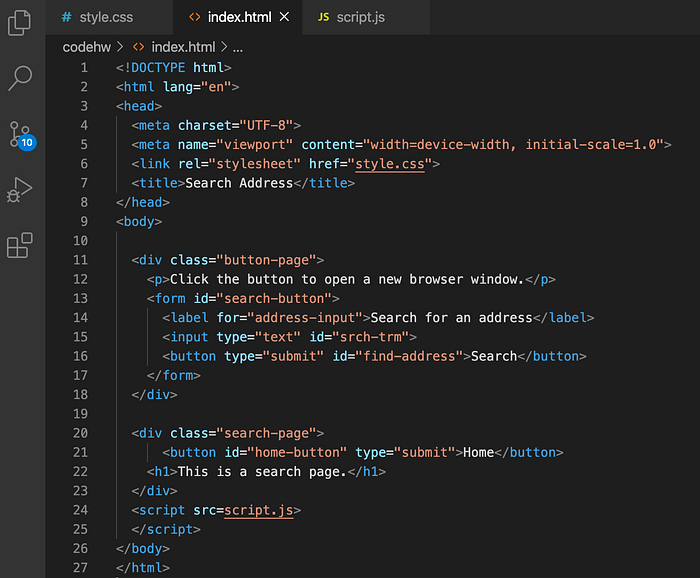
To do this I set up an index.html with specific ids and classes for each element that I would later call in my script.js file; ‘button-page’, ‘srch-trm’, ‘home-button’, ‘search-page’ and ‘find-address’.

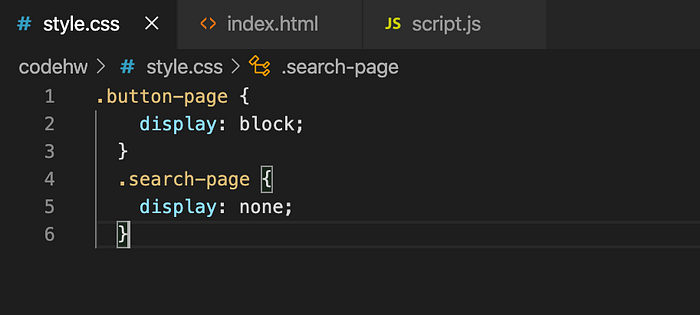
In CSS I linked the class of ‘button-page’, a <div> tag that wraps the entirety of the search button screen to display block, be shown. While I set the ‘search-page’, what is shown after the search button is clicked to display none, be hidden.

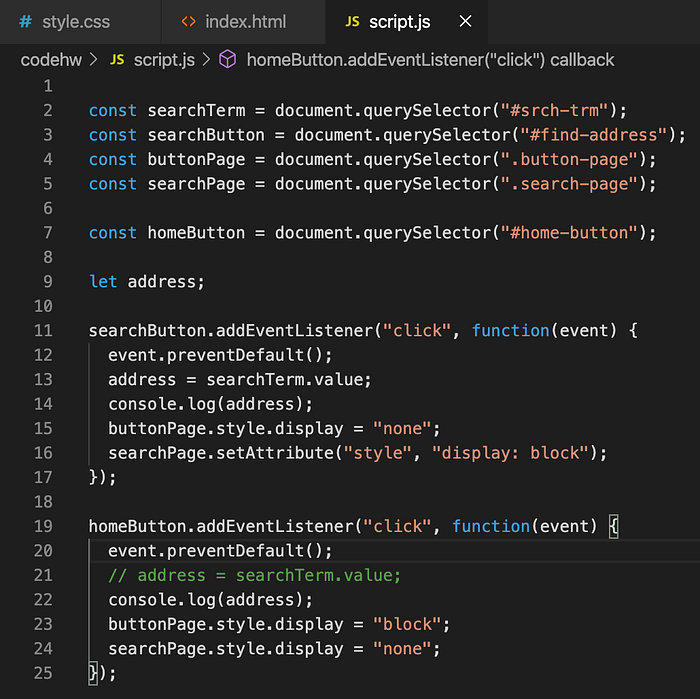
The most important part is adding the Javascript! Here I used the variable ‘const’ to define each term in my Java related to those found in my HTML, using camel script rather than hyphenated language. I was having problems using the ‘.getElementByID’ however when I switched to using ‘.querySelector’ the errors in my console were eliminated. The only reason for this happening seems to be that .querySelector is a newer more precise way of accessing classes and ids.

If you have gotten this far thank you for reading through my first Medium blog post and I hope it helped you!
